Hello friends, in this blog, I am sharing another simple code snippet based on How to Create Dropdown Navigation Menu with CSS and HTML. Previously I have lots of snippets on CSS animation examples and javascript. Please make sure to check those out as well.
I think you all have heard about the dropdown navigation bar. A list of the link below the main menu appears when the user hovers over any main menu items. It is an extension of the main menu. If the websites have many pages, then it is required to link each page with the main menu. It is for the convenience of the users that are visiting any particular website.
With this snippet, you will learn How to Create a Dropdown Navigation Menu with HTML and CSS. This particular project will be helpful for those who are learning HTML and CSS and trying to make it to the dropdown menu on their own. You can use this snippet in your project after doing some alterations by yourself.
You may also like:
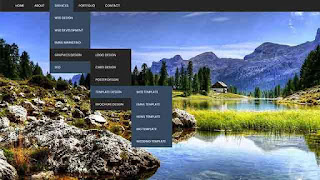
I have taken a fundamental nav element with a class of 'nav-area' in the HTML markup. Inside of it, I have taken an unordered list with five nav elements. Under the 'services' item, I have created the dropdown menu with necessary nav items. You can put yours while you modify it by yourself.
In the CSS part, first, I gave the body tag a background image and a height of 100vh. I have adjusted the default margin and padding by giving them a value of zero. Later I gave the li element a relative position value and styled the elements with some basic CSS styles. For the unordered list under the main list, I gave it a position absolute value and gave it a width of 160px. Initially, the display property will be none for the dropdown ul element, but the display will be' block' when we hover over the related nav item. Without further explanation, I am providing the code below to have a look by yourself.
How to Create a Dropdown Menu in HTML and CSS [ Source Code ]:
For creating the snippet, you will need to make two files. One is HTML, and the other is CSS. after creating the files, link the CSS file in the HTML file. Please copy the code below and paste them into your file and save it. Open it in your browser and make the necessary adjustment according to your wish.
HTML:
CSS:


Post a Comment
Please do not enter any spam link in the comment box.