Navbar is a significant element of any webpage. Visitors explore the content of the website via this element of the website. So a well-designed menu or navigation bar is an essential job for any developer. This blog will demonstrate some of the superb examples of navbars made with HTML CSS, bootstrap framework, and CSS Flexbox.
1. Responsive Flex Nav with Scroll Spy
This example is made with HTML and CSS Flexbox. For the scroll spy effect, the author used javascript as well. For the active anchor tag, we will see a nice-looking angled effect, and as we scroll down the webpage, the nav anchor tag color will switch according to the section the user is in. This is called the scroll spy effect. The demo and code link are below.
2. Menu Perspective
This example shows a CSS perspective effect when we hover over the left side panel. The menu items remain hidden initially, but they will appear from the left as long as we hover. The author used simple HTML CSS for this snippet. Check out the project by clicking the link below.
You May Also Like:
7+ Best CSS Gradient Generators
12+ Creative Footer CSS HTML Design
Responsive Footer Design using CSS Flexbox
3. Flexbox Navigation Bar
This example is made with CSS Flexbox. The author used media queries to make the navigation menu looks responsive for small devices. With minimal HTML and CSS code, you can integrate this navbar into your webpage. The code link is below.
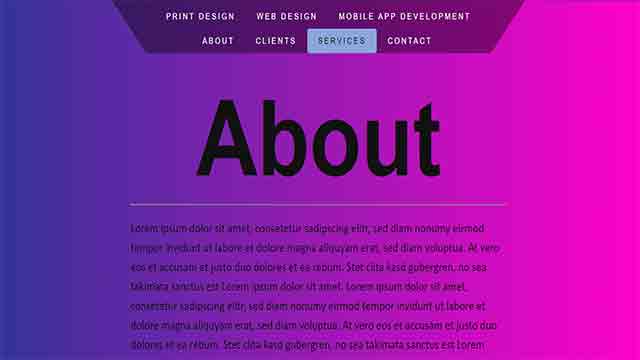
4. Trapezoid Sticky Top Navbar
In this menu, we will see a Trapezoid shape menu, and when we hover over each menu, an item-related sub-menu will appear from the top. The sub-menu will be horizontal in this case. The author used HTML, CSS, and javascript to do this project. The code link for this snippet is below.
5. Navigation Bar Design
This is a simple example of a navbar that is made with HTML CSS and a little bit of javascript. A nice-looking CSS gradient animation also makes this ordinary navbar looks awesome. The demo and code link is below.
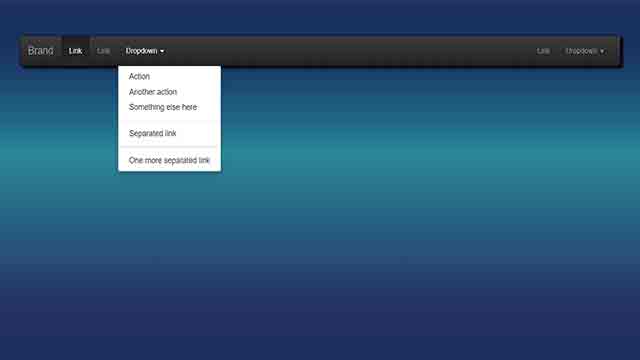
6. Bootstrap Dropdown Hover Menu
Normally we see the click function in Bootstrap menus. The author of this snippet implements some javascript code in this project to get a smooth animation on hover, and the dropdown menu will appear without clicking. The code and demo link is below.
7. Responsive Dropdown Navigation Bar
The snippet here is a classic example of a navbar with dropdown navigation. It is also mobile responsive, so you can easily implement this on your website. The code link and demo link are below.
I hope you like this small list of navbars. If so, please share the articles of this blog and follow us on our social media profiles to stay connected with this blog. Thank you for stopping by.









Post a Comment
Please do not enter any spam link in the comment box.