Many e-commerce websites use chatbox systems to communicate with their customers or visitors to their websites in today's world. Communication with customers is a must to build up a successful business nowadays. Adding a chat functionality as a feature of any website is a must-do job for any web developer. Today, I will share some HTML CSS javascript-based chatbox templates with you, which you can consider in your project. Customers have got queries to ask before they want to purchase a service or product. So this functionality will guarantee that the business runs efficiently and smoothly.
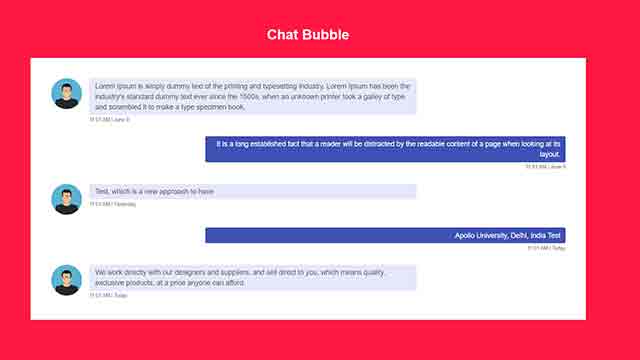
1. Chat Bubble:
This simple-looking chat box interface is made in bootstrap. In this Snippet, the author tried to show how the chatbox interface can be designed with the bootstrap grid system.
2. Mock Chat Interaction
In this Snippet, you will get an actual demonstration of how a chatbox should look. The author used HTML, CSS, and Javascript to create this nice-looking animated chat box interface.
You May Also Like:
3. Direct Messaging
Another excellent example of a chat box for you. in this project, you will have a chat box interface and the person's image to the left with whom you are chatting. There is a nice sliding effect when you hover over the left panel. The author used HTML, CSS, and Javascript to make this chatbox snippet.
4. Chat Box Template
This Snippet we commonly see in most of the websites nowadays. in this project, you will see a small chat button in the bottom right corner with a chatbox icon. It opens when the user clicks on it. Many options like the name of the user, profile picture, and current status (online or offline) are there. The designer used HTML, CSS, and javascript design, this commonly used chat box interface.
5. Responsive Chat Widget
This Snippet is also commonly used in most websites nowadays. in this Design, you will also see the chatbox interface to the bottom right corner of the webpage. Message field, send option, the seen-unseen checkmark is there in the interface. In this project, you will see a tick mark which means the message delivered to the person on the other side, and you will also see a double tick mark which means the user has visited the message. This Snippet mobile-responsive which means you can use it for small devices. The designer used HTML, CSS, and javascript to design this awesome-looking Snippet. The demo and code are below.
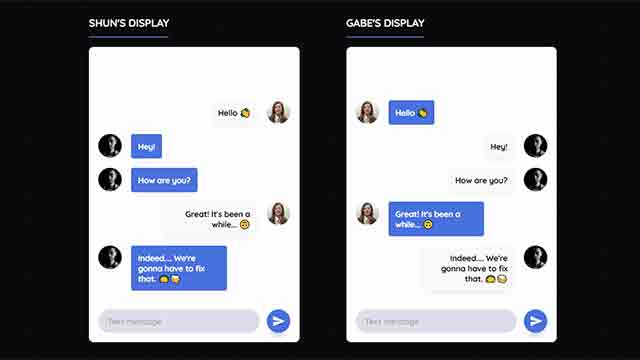
6. React Chat
Here is Another excellent example of a chatbox interface for you. You will see two chatbox interfaces to see what one person is sending to another. The author used HTML, CSS, and react js to design this project. The demo and code links are given below.
I hope you liked these examples. If so, please share the blog and follow us in our social media profiles to stay connected with this blog. Thank you for visiting the blog.








Post a Comment
Please do not enter any spam link in the comment box.