When people enter a website, a significant portion of them emphasizes to homepage and content right beneath it. Considering that, lots of developers give less emphasis on the footer section while making their website. But a well-looking footer is equally important as the other components of the websites.
What exactly is the website footer? it's at the bottom of every page on basically every website ever. And it can be the last impression someone has before deciding if they want to move on to a different page of your website or just leave the website altogether. And it can also be just as helpful for navigating through your website as much as your header. So in the end, it can be a very important part of your webpage, even if you don't see it very often. It can be a very good tool to help get users to where they want to be on your website. If you place social media links in your footer, it can help people find your business elsewhere where they can stay up to date with your business and maybe even come back to the website. If you want, you can place a call to action sort of around the footer for people to take the next step through your sales funnel. This procedure can help increase conversions through your website. So don't overlook how important a footer can be to your website and ultimately to business. I have shared some beautiful examples of HTML, CSS, and bootstrap-based footer designs that you might be interested in in this blog.
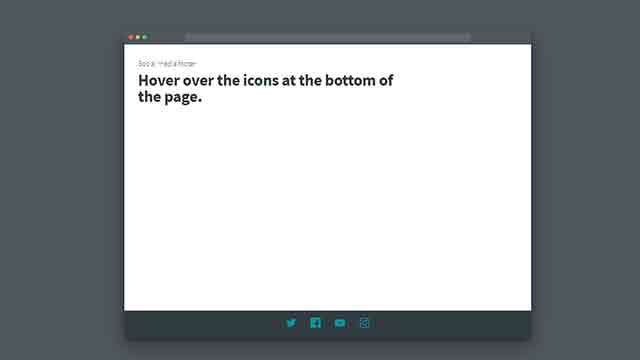
1. Social media footer
This footer example is made with pure CSS and HTML, and CSS. in these snippets, you will see some social media icon at the bottom of the page. Of course, you can replace those with other information as well.
2. CSS Fixed Footer
This is an example of an HTML and CSS-based fixed footer. When we scroll down the page, the footer will reveal behind the content, and visitors see the footer's content. Lots of websites are using this model nowadays.
3. Responsive Flexbox Footer
This footer is one of the common examples that most websites follow nowadays. This website footer is made with pure HTML and CSS. There are a company logo and brief description of the company and followed by useful links.
DEMO/CODE
You May Like This
- 7+ Awesome CSS Text Glitch Effect
- 7+ Awesome Fire Animation Snippets
- 10+ CSS Animated Backgrounds
- 15+ Awesome CSS Buttons
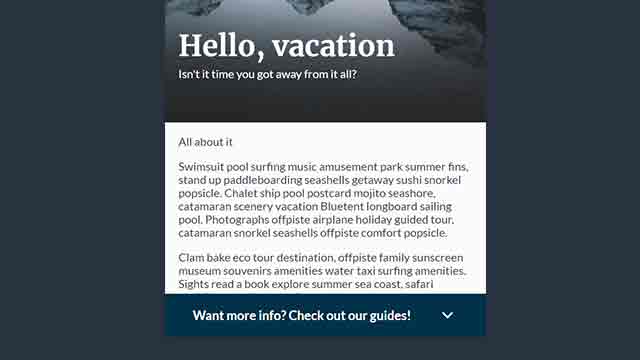
4. Fixed Footer Reveal
This example is almost like the one shown in number two of the list. As we scroll over the webpage, the footer section will appear from underneath the content, and we will be able to see the details of the footer part. This footer is also made with pure HTML and CSS.
5. Parallax Footer (Website Fixed Footer):
This is also an example of a fixed footer. The author tried to give a parallax look to it. As like the above footer part is revealed after scrolling. The author used HTML, CSS, and javascript to get the effect of this footer snippet.
6. Footer with Content Scale
In this example, we will see the content will scale down as we scroll down the page, and the footer will appear. The author used HTML, CSS, and javascript to make this snippet.
7. Animated Footer Toggle
In this snippet, when we scroll down the page, we will see the footer part, but apart from the other examples, we will observe a toggle effect to discover the footer's content. The author used HTML, CSS, and javascript to create this beautiful snippet.
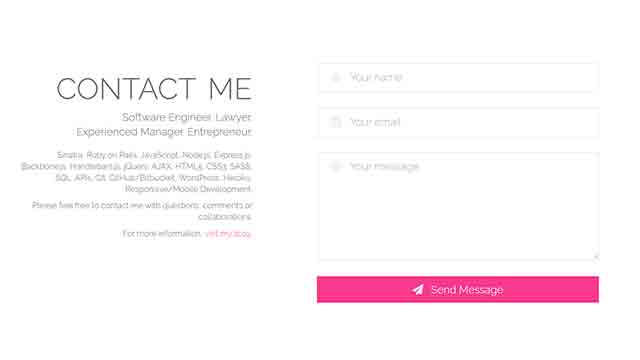
8. Template: Contact & Footer
This is a typical example of how we can make a contact section and a website's footer section. This snippet is created with HTML, CSS, and javascript.
9. Responsive Footer [ HTML CSS ]
In this example, you will get everything a perfect-looking footer should look. You will see five columns in this snippet. In these five columns, all the necessary information included that a visitor required, this nice responsive footer snippet is made with HTML and CSS.
10. HTML CSS Mobile Responsive Footer
This is also a nice and clean example of a footer. Mere HTML and CSS are used to make this. Media query codes for responsive looks are also included here.
11. CSS Footer Template
Another HTML CSS-based clean and modern footer template for you. This example also included all the required types of information that a website footer should have.
12. HTML CSS Footer
This footer example is made in HTML and CSS, and you will get a responsive look of the snippet while you resize the window.
I hope you like these examples. If so, please share and follow us on our social media profiles to stay connected with this blog. If you want code snippets then go to the website home page and click the load more button at the end and reveal the website further. Thank you for stopping by. We appreciate it.














Post a Comment
Please do not enter any spam link in the comment box.