Regrettably, most of the customers still judge a book by its cover. Your website homepage configuration is substantially more significant than you'd think. A beautifully crafted homepage of a website makes the difference between leaving possible consumers with a substantial impression of your company or product. A homepage design can attract visitors to spend more time exploring the product or service on offer, inviting them to learn more and, hopefully, convincing them to purchase.
For this snippet, we will design a beautiful-looking homepage with awesome text animation with the help of the latest HTML5, CSS3, and Bootstrap. Now, Bootstrap is the framework for ready-made snippets like typography, buttons, navigation menu, accordion, etc. It saves a lot of time for the developer as the developers of Bootstrap already style the snippet. For this project, we will use some of the ready-made snippets of Bootstrap three and use the animate CSS library to give some animation to the banner text.
For the implementation of this project, you have to download the Bootstrap CSS and JS files from their website and integrate them into your HTML file. We also need to add the latest version of jQuery. Otherwise, the Bootstrap carousel will not work. For the test animation, we also have to download the animated CSS file from their official website and add it to our archive. For the sake of this tutorial, I am using the CDN ( Content Delivery Network ) library online.
Video Tutorial:
To design the navbar, we have to go to the Bootstrap site and select the Bootstrap 3.3.7 version. After that, select components from the top menu, and on the right-hand side choose the navbar, and scroll down a bit to copy the bootstrap navigation bar code. Inside the HTML page, we will take a header element inside, which we will paste the code that we have downloaded from Bootstrap. To make the navbar fixed, we have to use a navbar 3 class called 'navbar-fixed-top' in the nav element. We will use another bootstrap class called 'navbar-inverse' to give the top menu a darkish background color. By default, the navbar will occupy the whole width of the viewport as it has a container-fluid class in the navbar. We will change it to the container so that the navbar automatically takes some margin from both sides. The beauty of Bootstrap is that without writing a single line of CSS code, we have achieved a nice-looking navbar for our project. Now we have to make some modifications to it, like changing the brand text to ours or putting a PNG logo in it.
Now, we will learn how to create a bootstrap navigation bar. In the Bootstrap default navbar, we will have all the elements that a navbar requires: links, dropdowns, and search boxes. For this Bootstrap navigation bar with slider project, we will only keep the brand and one link from the right navbar and delete the rest of the markup. After that, we will put our links there. The color of the logo and nav links will be darkish by default, but we will change it to white. To make the navbar transparent, we have to style the navbar-inverse class in the stylesheet by giving it a background-color transparent value.
You may also like:
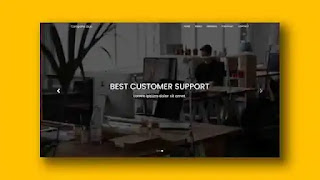
For the Bootstrap slider code, instead of the component, we have to click the javascript in the top menu in the Bootstrap website, and after some scrolling, we will get the code for the carousel slider. Please copy the code from there and paste it underneath the nav markup in the HTML file. By default, there will be two items in the carousel, but we have to add one more to make it three. Use images and text for sliders according to your needs. When you first implement the slider, you won't be able to see the slider images sliding. We have to make the carousel the full height of the homepage. To make the carousel 100% width of the website, we have to give 100vh to the carousel-inner bootstrap class in the stylesheet.
The captions of the Bootstrap carousel will appear at the bottom by default. We have to carousel-caption class padding of 250px to take the captions in the middle of the homepage. You can style the text in the carousel caption according to your needs. In the right and left carousel control, there will be a rgba transparent image. We can easily remove those by giving the carousel-control left and right class a background image none property in the stylesheet.
Now, we will learn how to create a bootstrap navigation bar. In the Bootstrap default navbar, we will have all the elements that a navbar requires: links, dropdowns, and search boxes. For this Bootstrap navigation bar with slider project, we will only keep the brand and one link from the right navbar and delete the rest of the markup. After that, we will put our links there. The color of the logo and nav links will be darkish by default, but we will change it to white. To make the navbar transparent, we have to style the navbar-inverse class in the stylesheet by giving it a background-color transparent value.
You may also like:
- Creative Animated Profile Card
- Responsive Infinite Client Logo Slider
- Bootstrap Navigation bar with Slider
The captions of the Bootstrap carousel will appear at the bottom by default. We have to carousel-caption class padding of 250px to take the captions in the middle of the homepage. You can style the text in the carousel caption according to your needs. In the right and left carousel control, there will be a rgba transparent image. We can easily remove those by giving the carousel-control left and right class a background image none property in the stylesheet.
Bootstrap Slider with Text Animation [ Source Code ]:
For the creation of this snippet, we have to create two files. The First one is the HTML File, and the second one is the CSS file. You need to copy the HTML And CSS code given below and paste them to the appropriate files and save them. In case of any problem, you can also download the code from the download button below.
HTML:
CSS:
We Hope you have collected the Bootstrap Carousel with the Text Animation snippet above. Nowadays using Bootstrap framework is a common thing for developers to build any web project. One of the many components of Bootstrap is Carousel. It is used on the homepage of many websites. If text animation can be used with this carousel or slider, its aesthetics will increase even further. Our project today was a small effort of that. Hope you find the snippet useful. If you like the content of our website, please share it with others. Thank you very much for visiting our website.


Post a Comment
Please do not enter any spam link in the comment box.